
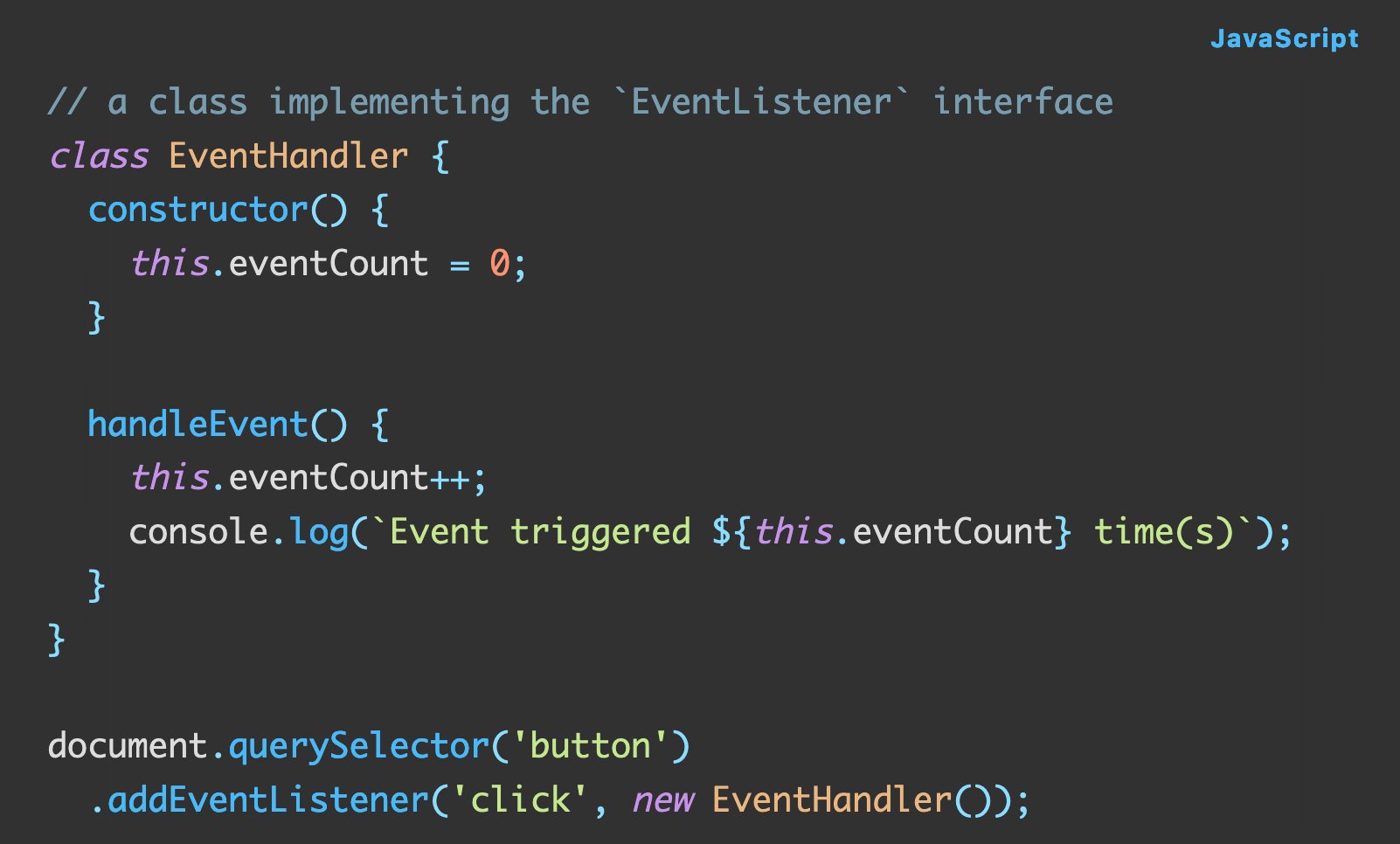
Stefan Judis no Twitter: "TIL `addEventListener` accepts callback functions and(!) EventListener objects. 😲 #javascript TIL post: https://t.co/ckrq8dvCis https://t.co/zfTBSo5RHz" / Twitter

Wes Bos on Twitter: "🔥 jQuery's .one() in vanilla JS: Set once boolean in addEventListener() to unbind after the first event. https://t.co/BsWK20w5Jw" / Twitter

TypeError: el.classList is undefined - JavaScript - SitePoint Forums | Web Development & Design Community

How do I add javascript or jquery script to a button or text in Webflow - #24 by mhedinger - Custom code - Forum | Webflow






















![How to count seconds a user holds a button [JS] - Replit How to count seconds a user holds a button [JS] - Replit](https://storage.googleapis.com/replit/images/1593380325832_bd7b96b38410cd755ea9c3431ae9faa3.png)